-
특정 모서리에만 CornerRadius 적용하기iOS/Swift 2022. 1. 11. 23:28
안녕하세요!! 이번엔 특정 모서리에만 CornerRadius를 적용하 방법을 정리했습니다.
이번 글도 노션에서 옮겨와 말이 짧습니다!! 양해해주세용😽
View에서 cornerRadius를 설정할 때, 특별한 처리를 하지 않으면 모든 모서리에 CornerRadius가 적용된다.

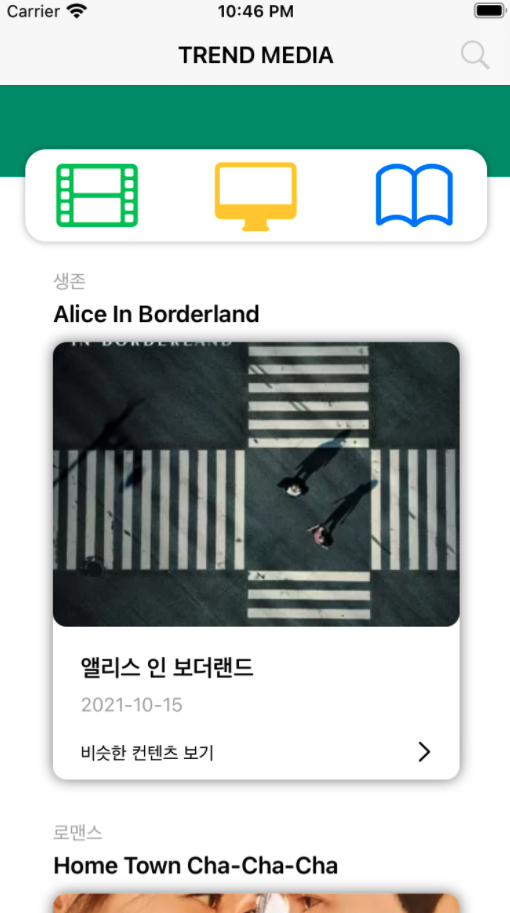
위 시뮬레이터의 포스터 이미지를 보면, 위 아래 모두 CornerRadius가 적용된 것을 볼 수 있다.
그렇다면 내가 원하는 모서리에만 CornerRadius값을 주려면 어떻게 해야할까?
iOS 11부터 이용 가능한 maskedCorners 속성을 사용하면 된다.
cell.containerView.layer.shadowOffset = CGSize.zero cell.containerView.layer.shadowColor = UIColor.black.cgColor cell.containerView.layer.shadowOpacity = 0.5 cell.containerView.layer.shadowRadius = 5 cell.containerView.layer.cornerRadius = 10 // 포스터 이미지를 담고있는 컨테이너 뷰 설정 cell.posterImage.layer.cornerRadius = 10 cell.posterImage.layer.maskedCorners = [.layerMaxXMinYCorner, .layerMinXMinYCorner] // 포스터 이미지 설정maskedCorners를 이용하여
layerMinXMinYCorner → 사각형 형태의 뷰에서 왼쪽 위 모서리
layerMinXMaxYCorner → 사각형 형태의 뷰에서 왼쪽 아래 모서리
layerMaxXMinYCorner → 사각형 형태의 뷰에서 오른쪽 위 모서리
layerMaxXMaxYCorner → 사각형 형태의 뷰에서 오른쪽 아래 모서리
4가지 모서리중 원하는 것을 배열 형태로 지정할 수 있다.
코드에서는 포스터 이미지의 위쪽 모서리 부분만 cornerRadius를 적용할 것이기 때문에 MaxXMinY와 MinXMinY를 지정해주었다.

다시 시뮬레이터를 실행해서 확인해보면, 위쪽 모서리는 cornerRadius 적용이 되고 아래쪽 모서리는 그대로인 것을 확인할 수 있다! 🤠
'iOS > Swift' 카테고리의 다른 글
Delegate 패턴을 이용하여 TableViewCell 내부의 버튼 이벤트 처리하기 (0) 2022.01.13 UISearchBar에서 사용자가 입력을 멈췄을 때 자동으로 검색하기(실시간 검색) (0) 2022.01.11 UITableViewCell 동적 높이 할당(UITableView Dynamic height) (0) 2022.01.11 UserDefaults에서 커스텀 객체 사용하기 (0) 2022.01.11 코드로 TabBar Controller 연결하기 (0) 2022.01.11